Forum Replies Created
- AuthorPosts
Hi ntarantino,
As instructed here, you’ll want to make sure to unzip the package first. Then find startuppro.zip inside, this is what you’ll want to install.
Thank You
Hi arjan,
Yes, you can use HTML directly within your copyright wording area. For example:
Hello, this is my site on kittens, you might also want to <a href="http://someurl.com/">checkout</a> my other site on puppies.Thank You
Hi arjan,
It sounds like you’re asking if you can include the site title and logo together? Is that correct?
Please clarify, if that’s not correct so I can help you solve the correct request.
Thank You
Hi sunrise,
Keep your receipt link. In fact you should bookmark it in your favorite browser for safe-keeping. You should be able to revisit anytime and download the latest or even a previous version of your choosing. Also, email updates are coming soon that will let you know when a new version is released. We’re also going to be implementing auto updates at some point.
In the meantime you can check back on the changelog every now and then:
https://startupwp.com/topic/changelog/
And when the time comes to upgrade:
https://startupwp.com/topic/upgrading/
Thank You
Hi Marnix,
Certain styles provided within the theme options are meant for generally changing the basics of your site’s appearance.
Once we get into very specific styles, this is where comes in Custom CSS. Otherwise there would be just too many options on the options page and there are endless cool and creative things that can be done with CSS.
I understand CSS may seem a bit daunting at first. But, until you’re comfortable with it or even if you’re never comfortable with it we’ll be here to take requests and write code for you, you only need copy and paste.
Should you want to learn CSS we’ve prepared the following documentation (and appears that you’ve gotten a pretty good handle on it so far):
https://startupwp.com/topic/customizing-your-theme/
Thank You
Hey, no worries, easy to overlook at first glance. We’ll have to consider some sort of warning popup for when a user attempts to adjust a setting that hasn’t been turned on yet. Or better yet, simply make it so that when something is added to an input/textarea that that is what activates the feature.
Listed this for consideration here:
Not seeing any Custom CSS in your source code. Did you make sure to check the box at the top of your theme options page to allow Custom Styles?
Can’t think of any reason why it shouldn’t work.
URL please and I’ll have a look (make sure the CSS I provided is still saved to Custom CSS).
No problem. If you do create the translation you’re more than welcome to share it unofficially with the community here in the forum.
You’re welcome.
Hi anachoreo,
Use:
#slider{display:none}
.home #slider{display:block}Copy and paste to Custom CSS in your theme options.
See: https://startupwp.com/topic/customizing-your-theme/
Thank You
Hi arjan,
Absolutely.
body{margin:0 0 4%}
#branding, #social .details{margin-bottom:0}
nav{margin-top:0}Simply copy and paste to Custom CSS in your theme options.
See: https://startupwp.com/topic/customizing-your-theme/
Thank You
Hi arjan,
I think you’ll appreciate how beautifully simple it is. Simply use the shortcode:
[sp-contact]Copy and paste that anywhere, in a page, post or even a Text widget.
See it in action:
https://startupwp.com/demo/shortcodes/
The email the message will be sent to is the admin email address that is set under Settings > General in your WP admin.
While the built-in contact form will be sufficient enough for most it’s certainly not as robust as a full fledged plugin dedicated to form creation. If you find you need more options we absolutely recommend Contact Form 7:
http://wordpress.org/extend/plugins/contact-form-7/
Thank You
Hi arjan,
The offer is very much appreciated. First, our main concern is of course refining the theme itself. We want to be as cross-browser-friendly, device-friendly, user-friendly, seo-friendly, everything-friendly as possible. Naturally, localization is in there somewhere.
You’ll find that the theme should already be fully translation-ready. However, once we translate the theme we’ll want it to be done by one professional company so to track and maintain consistency in additions and subtractions of translations as wording changes or new features are added across all translations.
Thank You
Hi edprice12,
When editing a page from under Pages in your WP admin, you should find the options box Page Attributes (check under Screen Options top right if you don’t see it). Under this options box will be the dropdown option Template, which should have Default Template selected. Under this dropdown option you’ll find all the various page templates available. Pick Sidebar Left and Right and then set your widgets under Appearance > Widgets.
Thank You
Hi shashad,
Your question has been answered here:
https://startupwp.com/topic/picture-header/#post-170
Also, just created more in-depth documentation for the slider here:
https://startupwp.com/topic/setting-up-the-slider/
We’re dedicated to support and making our customers happy. But, it’s important to note we only just officially launched a few days ago. The products and documentation are going to get better and better as we evolve and mature.
If you would still like to proceed with a refund and to discontinue using StartupPro and receiving upgrades and support, we’ll take care of that for you right away as guaranteed.
Thank You
Hi shashad,
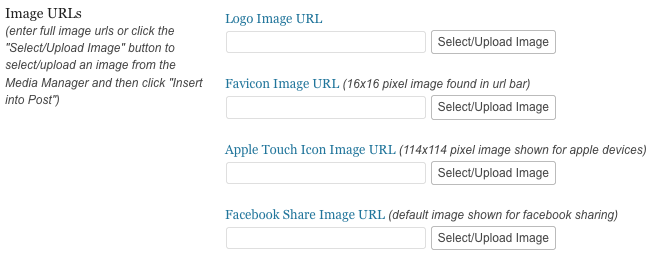
If you’re referring to the logo, from your WP admin navigate to Appearance > StartupPro Options > Image URLs:

Then upload your logo/header and click “Insert into Post” and save.
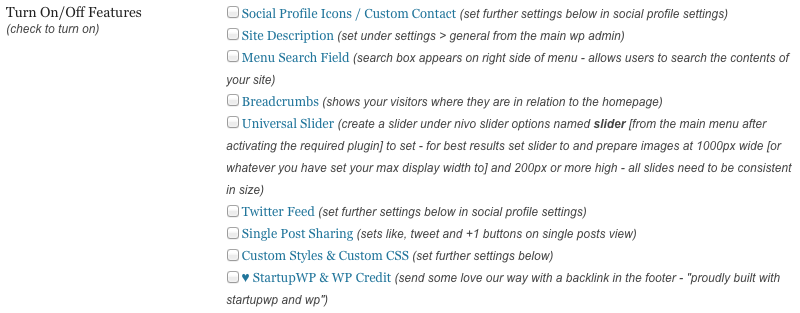
If you’re referring to the slider, you must first install the slider plugin contained in your theme package. Plugins can be installed easily from under Plugins > Add New. Once the slider plugin is installed you’ll see a new menu tab for it, create a slider named slider and adjust as needed (See Slider Documentation). Then, from your WP admin navigate to Appearance > StartupPro Options > Turn On/Off Features:

Check the box to display the Universal Slider and save.
Also, see: https://startupwp.com/topic/setting-up-the-slider/
Thank You
Hi eworldlinx,
Find the installation instructions here:
https://startupwp.com/topic/installing-your-theme/
Apologies we didn’t respond sooner, we’re brand spanking new working out all the kinks and methods and we simply missed ya.
By the way, thank you for being the first ever StartupWP customer. We hope to be your last stop for all your WP theming needs.
Thank You
- AuthorPosts
