Home › Forum › Customization › Picture header
This topic contains 8 replies, has 3 voices, and was last updated by StartupWP 6 years, 6 months ago.
- AuthorPosts
- August 31, 2012 at 12:25 PM #168
The main reason I picked this theme was because of the picture going across the top of the blog. Can you tell me how to add an image? I thought it would have been an easier to find this option.
Carmi
August 31, 2012 at 6:46 PM #170Hi shashad,
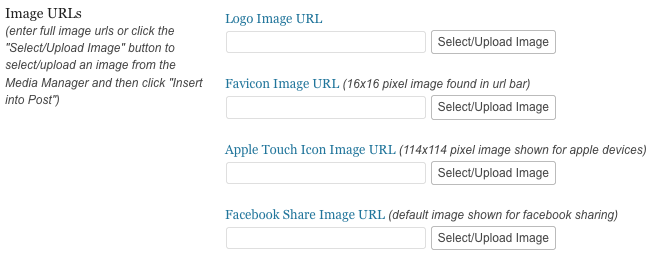
If you’re referring to the logo, from your WP admin navigate to Appearance > StartupPro Options > Image URLs:

Then upload your logo/header and click “Insert into Post” and save.
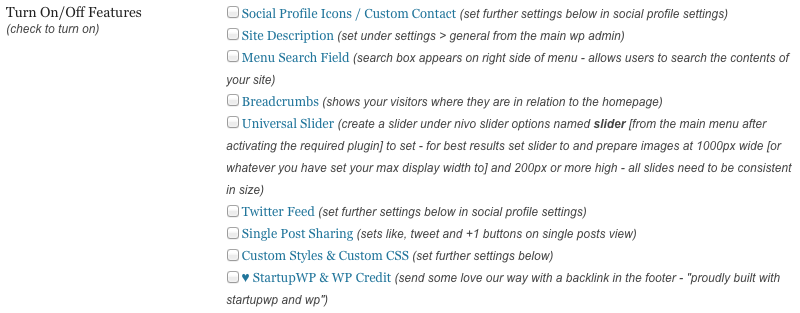
If you’re referring to the slider, you must first install the slider plugin contained in your theme package. Plugins can be installed easily from under Plugins > Add New. Once the slider plugin is installed you’ll see a new menu tab for it, create a slider named slider and adjust as needed (See Slider Documentation). Then, from your WP admin navigate to Appearance > StartupPro Options > Turn On/Off Features:

Check the box to display the Universal Slider and save.
Also, see: https://startupwp.com/topic/setting-up-the-slider/
Thank You
September 5, 2012 at 1:36 AM #184Is it possible to remove the white space between the top of the website and the picture of the header?
so it will be:
picture and below the menu instead of: white-picture-white-menuSeptember 5, 2012 at 10:26 AM #187Hi arjan,
Absolutely.
body{margin:0 0 4%}
#branding, #social .details{margin-bottom:0}
nav{margin-top:0}Simply copy and paste to Custom CSS in your theme options.
See: https://startupwp.com/topic/customizing-your-theme/
Thank You
September 20, 2012 at 1:58 AM #241other question about the picture header. Is it possible to make a slide show in the header (like twenty eleven theme) put let say 4 pictures in there and they are showing in a small slide show.
September 20, 2012 at 2:17 AM #242I mean the same with the demo website, the picture of the water, bridge, field with flowers, etc. etc.
If I try this option i need to put the pictures somewhere i think, but where?Body Background Image Repeat (options: repeat [repeats to fill entire body], repeat-x [repeats horizontally only], repeat-y [repeats vertically only], no-repeat [displays once as is where
September 20, 2012 at 7:02 AM #248Hi arjan,
Not entirely sure what you’re trying to do. We can utilize the slider, but you’ll need to setup a child theme:
https://startupwp.com/topic/child-theming/
And I can then instruct you on moving the slider to above the menu if I am indeed understanding what you want correctly?
Thank You
September 21, 2012 at 12:10 AM #250Hi Startup,
See the following link: https://startupwp.com/demo/
You can see below: Leave Demo | Home | Blog | Forum | Dropdown Menu ” The picture slideshow. How can I achieve that?
I am already working with the Child theme.
September 21, 2012 at 8:02 AM #252See: https://startupwp.com/topic/setting-up-the-slider/
And also you can reference other documentation here:
- AuthorPosts
You must be logged in to reply to this topic.
